Microsoft has announced the public preview of the horizontal and vertical containers for canvas apps in Power Apps. These automate the reflow and resize controls without the need for complex expressions, effectively making the creation of canvas apps more seamless than ever before.
Along with the announcement of these new layouts is the reveal of three new screen templates now available for public preview. Pre-built with these responsive controls, these include Split-screen, Sidebar and Header, Main Section, Footer.
Each template is designed to provide a more intuitive and responsive experience for both end-users and app developers. So, how exactly do these new updates change the way we build canvas apps on Microsoft Power Apps? Read on to find out!
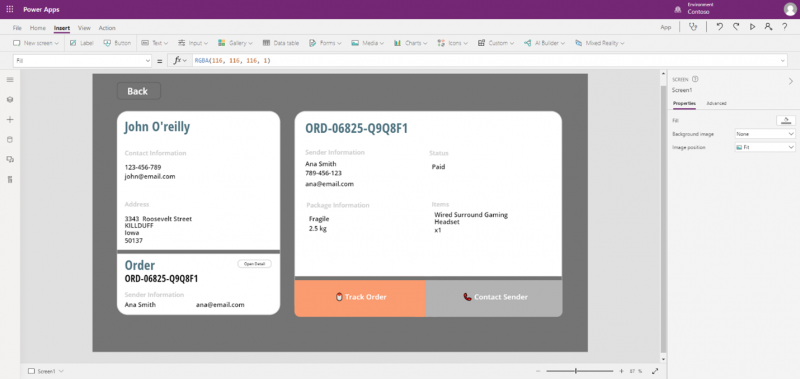
Split-screen Template

The two sections of this template divide your screen across the middle and occupy the same width at each side. On desktop, the screen is split from top to bottom, while on mobile the screens are positioned on top of one another.
This new template is perfect for displaying a detailed view of a certain item by narrowing the left side column to show a list and using the right column to display a detailed view of the selected item. It can also be used for content that is continuous, like a paragraph or a form that you can break down into two columns.
This split-view layout is also useful for when you want to show side-by-side content as shown in the example above. Make sure to capitalise on the pre-built responsiveness of this layout, which lessens the time it takes to design for multiple form factors.
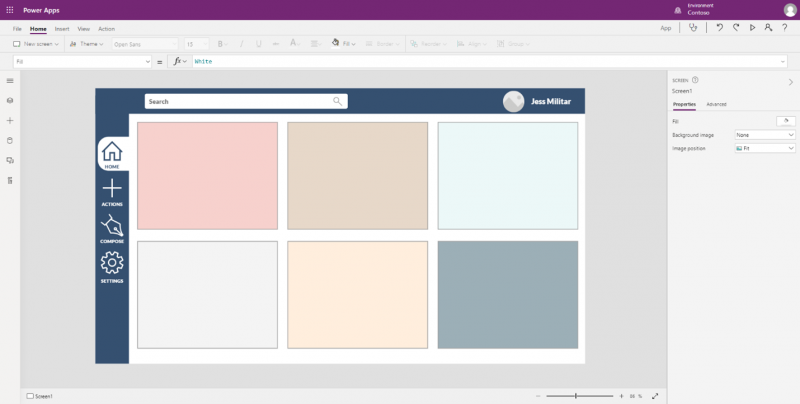
Sidebar Template

The sidebar template provides users with three sections for their canvas apps. There is a fixed width sidebar on the left while the main section occupies most of the screen width. Placed over the main section is a fixed height header.
Using this template provides an advantage by having a fixed width sidebar for the left and the main body consisting of a fixed height header. The containers adjust to the screen size so that it is intuitive to use on all devices.
Use this template for apps that use some form of navigation. Before you start, make sure to use the new capability of the authoring preview which now lets you use “Window size” to resize your app before publishing to test your app on different form factors.
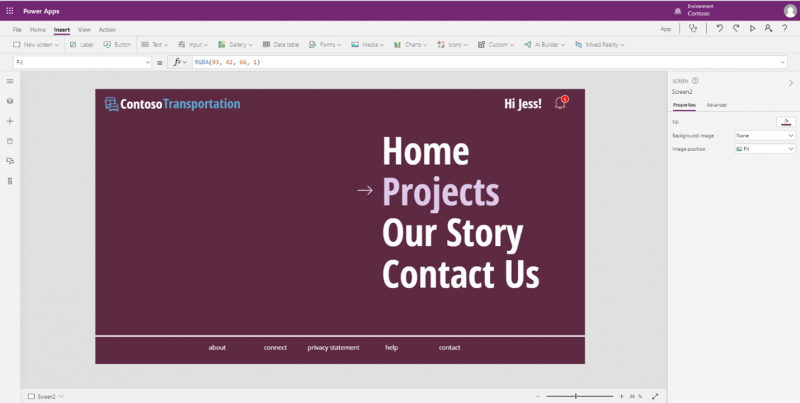
Header, Main Section, Footer Template

Perhaps the most familiar template in this list is the Header, Main Section, Footer Layout. The name is self-explanatory, and its design is simple. Despite that, the template proves to be helpful for when you have a fixed header and footer. Normally, the header is used for the heading and logo and some form of site navigation while the footer commonly contains quick links or contact information.
Using this template allows you to design consistent apps with ease. You can also play around with the layout of the main body as this is normally the area that changes from screen to screen. You can add smaller container in the main body and set each of their responsive properties to get the most out of this layout.
Through the horizontal and vertical container layout controls and these three new templates, you now have more freedom and control when it comes to building canvas apps on Power Apps. Head to our LinkedIn page and share your experience with these updates in the comments!
What’s next?
Learn more about Power Apps’ capabilities and functionalities by attending trainings, webinars and virtual events hosted by our Microsoft experts. Specifically, you can attend our App in a Day, where you can expect to learn the basics of Power Apps. If you are looking for a helpful tip for using Power Apps, you can read this blog about fixing field requirements on the Entity and Field Level. Through extensive experience in building solutions using the Power Platform, Barhead Solutions can help maximise your organisation’s investment with our services. For regular Power Platform, Dynamics 365 and other Microsoft-related news, follow us on LinkedIn.
About the Author: Jessica Militar
Jessica Militar is a Microsoft MVP and is a Dynamics 365 and Power Platform Functional Consultant at Barhead Solutions.